1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
menu.menu[menu.enum.settingsVideo] = {
areasToKeep = {menu.area.settings},
start = function(self)
menuSettingsButtons()
gui.area:createMain()
gui.label.add("Resolution")
local resTable = s3screen.getResolutions()
local resList = {}
for i = 1, #resTable do
resList[i] = resTable[i].width .. " x " .. resTable[i].height
--print(resList[i])
end
gui.combobox.add(resList)
gui.insert:nextCol()
gui.checkbox.add("Fullscreen")
gui.insert:nextCol()
gui.checkbox.add("Vertical Synchronization (VSync)")
gui.insert:yPad(true)
gui.label.add("Texture Quality")
gui.slider.add({"very low and very long string", "low", "medium", "good"})
gui.label.add("Anti Aliasing")
gui.slider.add({"off", "2x", "4x", "8x"})
gui.label.add("Shadows")
gui.slider.add({"off", "very low", "low", "medium", "good", "very good", "ultra"})
gui.label.add("Ambient Occlusion", {"Awesome ambient occlusion", "AKA SSAOAA", menu.gfx.icon_cancel})
gui.slider.add({"Off", "Low Quality", "Medium Quality", "High Quality"})
gui.label.add("Bloom")
gui.slider.add({"off", "very weak", "weak", "medium", "strong", "very strong"})
gui.label.add("Motion Blur")
gui.slider.add({"off", "very weak", "weak", "medium", "strong", "very strong"})
gui.label.add("Sun Shafts")
gui.slider.add({"Off", "Low Quality", "Medium Quality", "High Quality"})
gui.label.add("Depth of Field")
gui.slider.add({"off", "very weak", "weak", "medium", "strong", "very strong"})
end,
update = function(self)
end
}
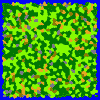
 Watch me drawing leaves !!!IN 1080p HD!!!
Watch me drawing leaves !!!IN 1080p HD!!!  Stranded III Dev. Blog
Stranded III Dev. Blog


 Offline
Offline


 Leave
Leave
 Yes, I'm still working on the game!
Yes, I'm still working on the game! No, I have nothing cool to show at the moment.
No, I have nothing cool to show at the moment.














 )
) 
































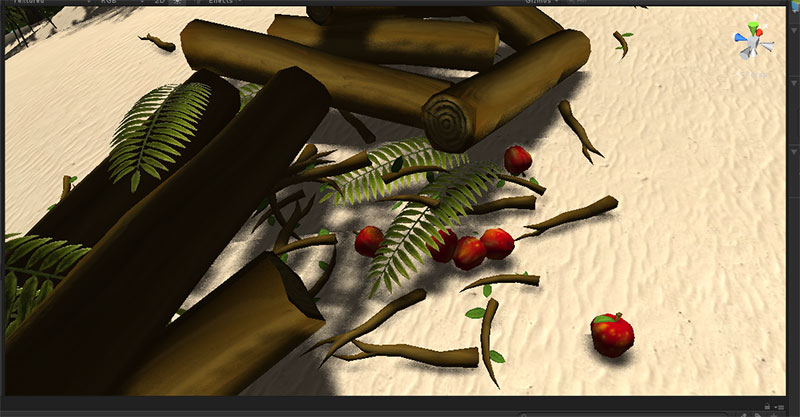
 I'll probably touch this texture again to improve it a bit.
I'll probably touch this texture again to improve it a bit.




 It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate!
It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate! 



